当本地开发遇上CORS:一段解决跨域难题的奇妙旅程
本文记录了在Vue本地开发中解决复杂跨域问题的完整过程,涉及Hosts文件技巧、代理工具使用以及CORS核心机制的深入理解。
问题起源:本地开发环境的跨域困境
在开发某个的前端项目时,在本地启动Vue服务(http://localhost:8000),需要调用测试环境的HTTPS接口:
https://api.demo-domain.com:8040/web-service/endpoint浏览器立即抛出经典错误:
Access to XMLHttpRequest at 'https://api.demo-domain.com:8040/...'
from origin 'http://localhost:8000' has been blocked by CORS policy问题核心分析:
- 协议不同:HTTP(前端) vs HTTPS(接口)
- 域名不同:localhost vs api.demo-domain.com
- 端口不同:8000 vs 8040
- 安全策略:浏览器默认阻止这种跨域请求
第一阶段:Hosts文件的曲线救国
解决方案:在系统Hosts文件中添加映射
10.0.xx.xx api.demo-domain.com
10.0.xx.xx portal.demo-domain.com
...(其他子域名)实现原理:
- 将域名指向测试环境内网IP
10.0.xx.xx - 绕过公网DNS解析
- 依赖后端服务器已配置
localhost:8000的CORS白名单
局限性:
- 需修改系统文件,存在安全风险
- 无法解决HTTPS证书警告
- 对带凭证请求(cookies)支持不完善
第二阶段:代理工具的降维打击
当遇到更复杂的带凭证请求时,初始方案失效:
CORS policy: The value of 'Access-Control-Allow-Origin' must not be '*'
when request's credentials mode is 'include'根本原因:
当前端使用withCredentials: true时:
- 浏览器禁止使用
Access-Control-Allow-Origin: * - 必须明确指定允许的源(如
http://localhost:8000) - 必须包含
Access-Control-Allow-Credentials: true
终极解决方案:代理配置
# 安装代理工具
npm install -g whistle
w2 start
# 规则配置(关键!)
api.demo-domain.com 10.0.xx.xx:8040
api.demo-domain.com resCors://(http://localhost:8000) enable://cors
# 处理预检请求
OPTIONS://api.demo-domain.com resCors://(http://localhost:8000) enable://cors配置解析:
| 指令 | 作用 | 生成头信息 |
|---|---|---|
resCors://(http://localhost:8000) | 指定精确源 | Access-Control-Allow-Origin: http://localhost:8000 |
enable://cors | 启用完整CORS支持 | Access-Control-Allow-Credentials: true Access-Control-Allow-Methods: GET,POST... |
OPTIONS:// | 处理预检请求 | 返回204空响应 |
技术原理深度剖析
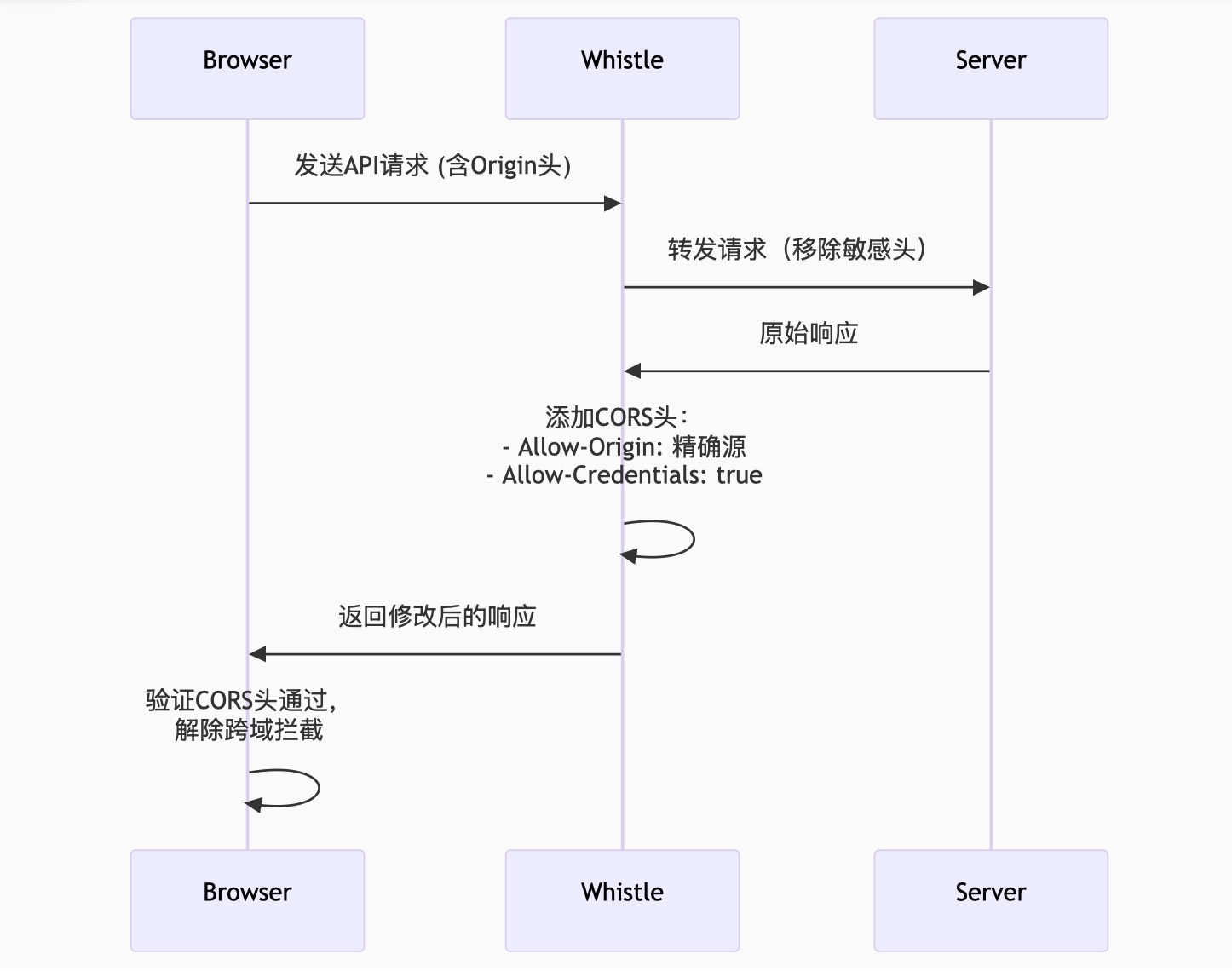
Whistle工作流程:
为什么必须精确源?
当请求携带cookies时:
- 使用
*会导致安全漏洞(可能泄露敏感cookie) - 浏览器强制要求"源-目标"精确匹配
- 需要显式声明
Allow-Credentials
最终成果与开发启示
问题解决效果:
- 所有API请求成功响应,无跨域错误
- 带凭证请求(cookies/session)正常工作
- 可在DevTools查看完整的请求/响应链
开发经验总结:
分层解决思路:
- 初级方案:Hosts文件(快速验证)
- 专业方案:代理工具(生产级调试)
CORS核心认知:
// 前端必须设置 axios.get(endpoint, { withCredentials: true }) // 后端必须响应 Access-Control-Allow-Origin: 具体源 Access-Control-Allow-Credentials: true工具链推荐:
- Whistle:功能强大的跨域调试利器
- Vue-cli Proxy:简单请求的轻量方案
- Charles:图形化抓包工具
最后的忠告:这些方案仅适用于开发环境!生产环境必须通过网关、Nginx或后端服务本身实现合法的CORS配置。本地调试方案永远不能上线!
这场与CORS的斗争最终以开发者全面理解浏览器安全机制告终。每次跨域错误的背后,都是浏览器在默默守护你的安全。理解规则,善用工具,方能游刃有余于开发之海。

Comments | NOTHING